 The Mozilla Foundation has launched a new Web Literacy Standard intended to serve as a roadmap for competent Web use and comprising “the skills and competencies people need to read, write, and participate effectively on the Web,” according to Mozilla’s site.
The Mozilla Foundation has launched a new Web Literacy Standard intended to serve as a roadmap for competent Web use and comprising “the skills and competencies people need to read, write, and participate effectively on the Web,” according to Mozilla’s site.
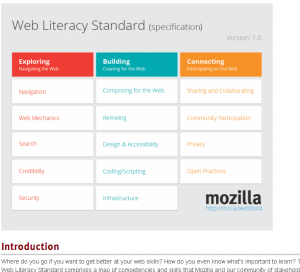
Launched during the nonprofit organization’s October 25–27 Mozilla Festival, the Standard features recommendations for proficiency in three main categories: Exploring (navigating for the Web), Building (creating for the Web), and Collecting (participation on the Web). The release of the Standard follows months of development and community feedback since the project was inaugurated in February 2013.
“When we first began our work, we identified two concerns surrounding Web literacy,” according to a statement on the MozillaWiki. “The first is that existing Web literacy frameworks have largely been extensions of digital, media and/or information literacy. The Web is different from other mediums, meaning that the skills and competencies required are also different.”
“It isn’t just about coding,” the statement emphasizes. “The Web literacy standard covers every part of Web literacy—from learning basic coding skills to a base knowledge about privacy and safety.” As the Web evolves, Mozilla’s Standard will change accordingly.
“These are standards we can use with students as we encourage them to create things with the Web in addition to consuming them,” says Melissa Techman, teacher librarian and tech leader at Albemarle County (VA) Public Schools. Techman also saw a draft of the Standards when Mozilla badges and skills lead Doug Belshaw showed it to her this spring. “It’s a set of competences that opens up the discussion with students about how different people are using the Web and what the different kinds of activities are,” she says.
Each of the Standard’s three categories—Exploring, Building, and Collecting—includes notes on pertinent skills related to those areas. Exploring features comments on topics such as Navigation, Web Mechanics, Search, Credibility, and Security. Proficient Navigation requires a mastery of “reading, evaluating, and manipulating URLs,” among other abilities, while Credibility requires that one be competent in “Making judgments based on technical and design characteristics to assess the credibility of information.”
Areas of discussion related to Building include Composing on the Web, Remixing, Design and Accessibility, Coding/scripting, and Infrastructure. According to Mozilla, proficient building requires being able to identify and using HTML tags; identify and using openly-licensed work; and reorganize the structure of a Web page to improve its hierarchy conceptual flow, among other skills.
Topics explored in the Connecting category include Sharing and Collaboration, Community Participation, Privacy, and Open Practices. Important abilities include being able to track changes made to co-created Web resources; use synchronous and asynchronous tools to communicate with Web communities, networks and groups; and manage the digital footprint of an online persona, along with other stated areas of understanding.
Mozilla welcomes feedback to the Standard via its Community Calls, the next of which is scheduled for November 18. The organization encourages comment and community involvement via @WebLitStd and #WebLitStd on Twitter as well as commentary on its blog.
“I’m very much in favor of the tools and educational endeavors that Mozilla has supported,” says Techman. “I like their inclusive stance with regard to the Open Web and students, schools, and libraries, and hacker spaces.” She adds, “It’s nice to see these kinds of activities.”


